Prawdopodobnie wszyscy już zauważyli, że całkowicie zmieniliśmy projekt na blogu. Ktoś się spodoba, ktoś prawdopodobnie nie, nadal będziemy rządzić. Przez długi czas chciałem umieścić coś bardziej nowoczesnego, z białym tłem, minimalistycznym i bardziej przestronnym czy coś takiego. Planowałem przez cały rok, ale wciąż nie mam dość czasu, aby usiąść i zrobić to wszystko na raz. Tak, i nie ukończyłem go całkowicie, czapka zmieniła się kilka razy i przez 2 tygodnie była tymczasowa. Ale trzeba było jakoś wymusić ten proces, a kiedy go zainstalowałem, nie możesz uciec, nie wycofuj się 🙂
Teraz ten szablon będzie obowiązywał przez kilka następnych lat, aż będziesz chciał go ponownie zmienić. I od czasu do czasu coś z nim zrobię, tak naprawdę już to robię, jedno lub drugie pytanie się pojawia. I chociaż wizualnie może się wydawać, że niewiele się teraz zmienia, ale tak naprawdę prace trwają tuż za zasłonami 🙂
Aktualny szablon
Zastąpienie szablonu było nadal spowodowane technicznym starzeniem się poprzedniego. Można oczywiście oczywiście całkowicie przepisać, ale absolutnie nie chciałem tego robić. Kupiłem więc szablon Yootheme Nano3, który jest napisany na osobnej platformie Warp i zawiera platformę Uikit. Szczerze mówiąc, moja wiedza ledwo wystarczyła, aby to wszystko rozgryźć, ale dzięki Bogu nie musiałam się bardzo głęboko zanurzać. Absolutnie nie ma wsparcia technicznego, odpowiadają w kluczu «załatw to sam, wszystko działa dla nas». Dlatego nie będę ich polecać.
Co dobrego jest w szablonie:
- Widok niestandardowy z panelu administracyjnego. Czcionki, wcięcia, rozmiary bloków, kolory, ogólnie wszystko, co jest w CSS, można skonfigurować w Visual Customizerze. Istnieje kilka predefiniowanych projektów. Ale prawie go nie użyłem.
- Ten szablon nie ma standardowego paska bocznego, a widżety można umieszczać po prawej / lewej stronie, u dołu / u góry. Ponadto widżety mają kilka różnych wzorów, które możesz wybrać dla każdego z nich..
- Jedna z moich ulubionych funkcji - dla wszystkich widżetów możesz określić, na których stronach mają być wyświetlane, a które nie. Można również zabronić wyświetlania na urządzeniach mobilnych, ułatwiając wygląd strony.
- Kolejną fajną rzeczą jest Font Awesome, czcionka wektorowa w formie zdjęć, która bardzo pomaga wizualnie poprawić niektóre elementy.
- Kolumny menu naprawdę wygodne! Jak bardzo jestem zmęczony, że mieliśmy tutaj wiele poziomów gniazdowania i dopóki nie osiągniesz pożądanego elementu, menu będzie miało czas na zamknięcie.
Co robiłem w zeszłym miesiącu
- Trudno jest wymienić wszystkie punkty techniczne i rzeczywiście jest to bezużyteczne. W skrócie: zorientowałem się, jak działa szablon (tam wszystko jest zupełnie inne), przerobiłem wszystkie rodzaje elementów, skonfigurowałem szablon dla niestandardowych typów, zmieniłem niedziałające wtyczki na działające analogi, zmagałem się z pływającym widżetem i komentarzami bez ponownego uruchamiania (ajax), przeprowadziłem wyszukiwanie w Google, otwarty wykres itp. Cóż, wtedy wymienię bardziej zauważalne rzeczy.
- Pojawił się przycisk «Powiedz dziękuję». Zobaczmy, czy to ma jakiś sens. Może po prostu zrobię to w formie licznika.
- Subskrybowanie witryny sprowadza się teraz do jednego przycisku «Subskrybuj», wizualnie bardziej zrozumiałe. I tam, po kliknięciu, wszystkie opcje. A co najważniejsze, bez ponownego uruchamiania.
- Witryna ma system Orphus system do korygowania błędów ortograficznych. Należy wybrać za pomocą myszy i nacisnąć CTRL + Enter, po czym błąd spadnie na moją pocztę. Ta funkcja kiedyś działała, ale teraz poniżej widać bardziej widoczny obraz.
- Wyczyściłem wszelkiego rodzaju liczniki, widżety sieci społecznościowych, wyłączyłem niektóre skrypty i wtyczki, zoptymalizowałem obrazy. Teoretycznie witryna powinna się ładować szybciej niż wcześniej. Przynajmniej tak mówią testy. Mam teraz 50 Mbps w Internecie, więc dla mnie nie ma dużej różnicy. Pójdę do Tajlandii i dowiedzę się. Prace przyspieszające będą kontynuowane, ale nie zakończone.
- Zaczęliśmy przechodzić na inny hosting, na bardziej wydajny, abyś mógł korzystać ze wszystkich funkcji wtyczki buforowania bez przekraczania obciążenia. Nie chciałem się ruszać, ponieważ Beget jest zadowolony ze wszystkiego, ale co robić. Nie chcę ograniczać funkcjonalności witryny, więc muszę się przenieść. Ponadto serwer będzie za granicą, gdzie wówczas będzie możliwe wdrożenie witryny w języku angielskim i poza jurysdykcją rosyjską. Ostatnie wydarzenia są całkowicie krępujące i najwyraźniej strony już tam trzeba robić, a nie tutaj. Miałem już problemy - wtyczka karty przestała działać, która adresuje na obcy adres, który z jakiegoś powodu został zablokowany z Rosji.
- Menu zostało przerobione, teraz jest jedno główne zamiast dwóch. Powinno być jaśniej. Ponadto, jeśli pojedziesz do Tajlandii lub Europy, zobaczysz dodatkowe menu na pasku bocznym. Ale wciąż myślę o strukturze.
- Naprawiono sekcje Domy na Samui i Domy w Krabi, teraz wszystko powinno tam działać dobrze, w przeciwnym razie wyszukiwanie przebiegałoby krzywo.
Prawdopodobnie jest coś jeszcze, ale nie pamiętasz wszystkiego. Dlatego tuż pod zdjęciem historii.
Poprzednie szablony
W rzeczywistości był tylko jeden poprzedni szablon. Oznacza to, że trwał 4 lata, okresowo się zmieniając, ponieważ dopililem go w drodze. Zupełnie nie wyglądał jak ten, który został pobrany z ogromu w 2010 roku. W rzeczywistości był obecny w blogu w 3 widokach wizualnych, pozostając w tym samym.

Projekt 2010 trwał trochę ponad sześć miesięcy, Daria chciała zielonego

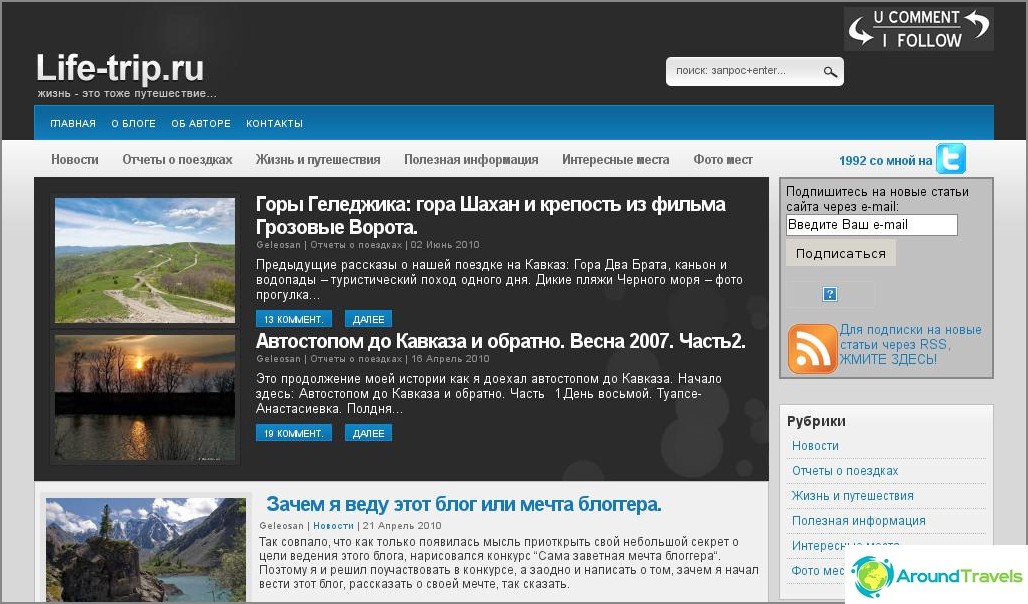
Projekt na lata 2010-2011 wygląda teraz trochę niedorzecznie

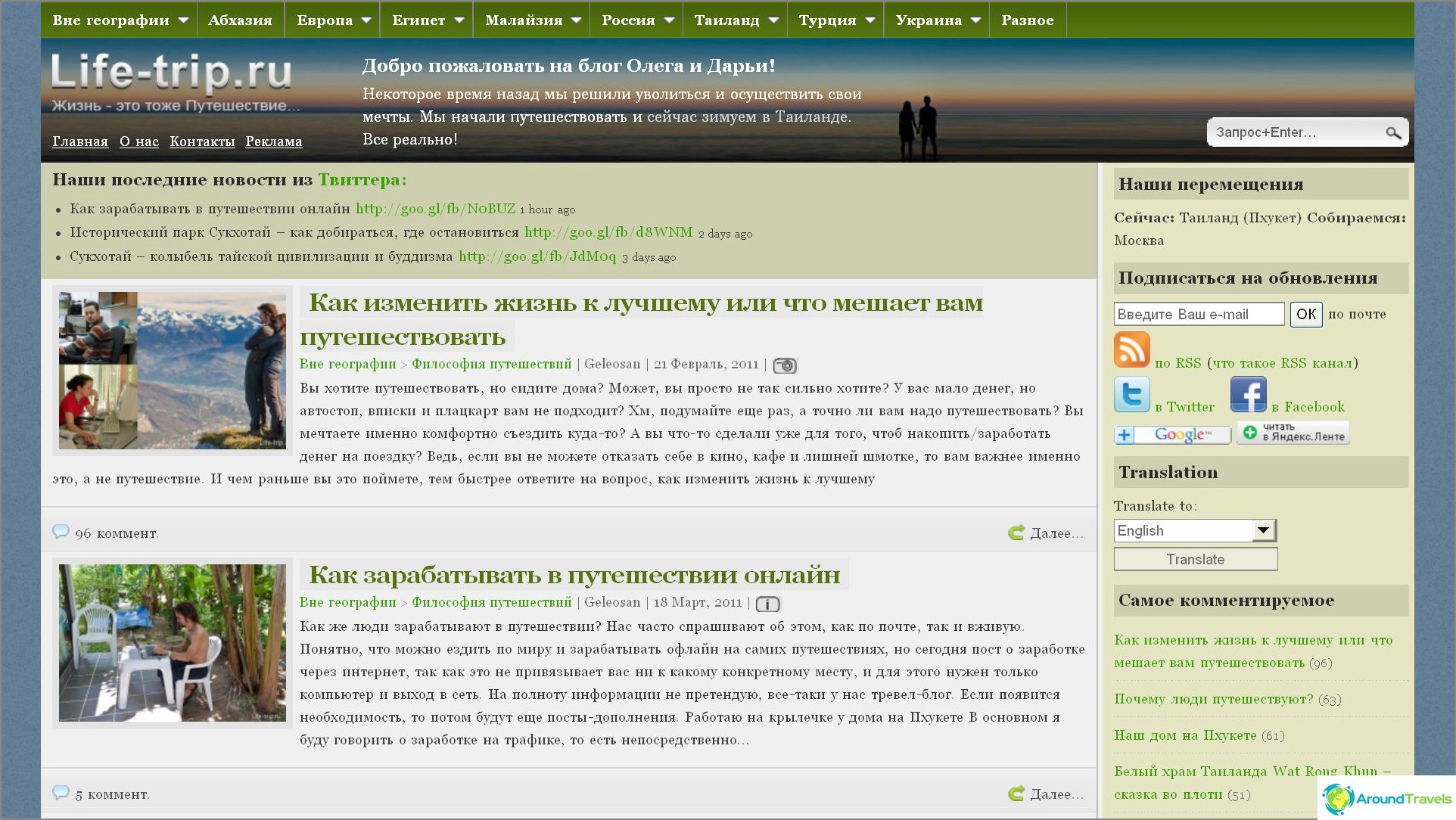
W tej formie strona pozostała w latach 2011–2013

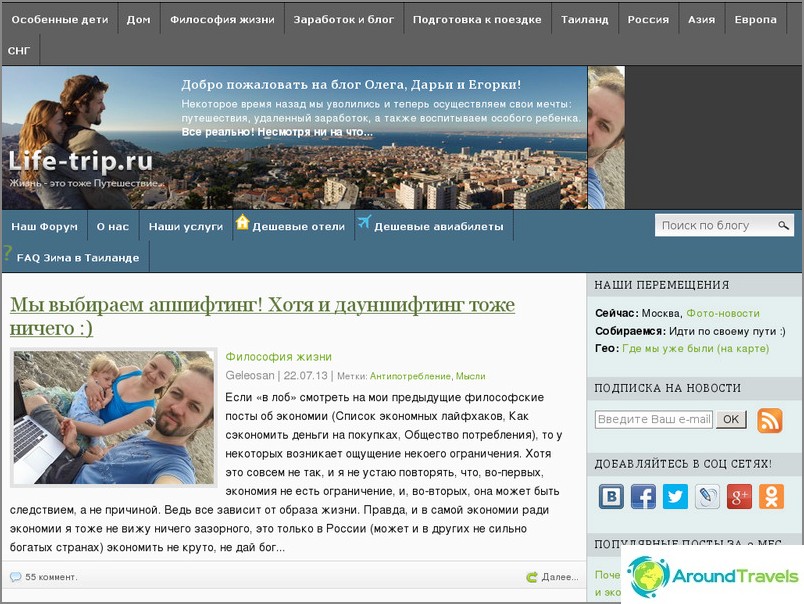
To samo, tylko końcówka została zmieniona pod koniec 2013 roku, a kolejnym rokiem był ten projekt

Obecny projekt, koniec 2014 r
P.S. Mam wszystko na dziś, jestem gotowy wysłuchać krytyki i życzeń. Ogólnie rzecz biorąc, jest coś w tym, czasami aktualizuje 🙂
P.P.S. Większość ludzi nie podobało się to ograniczenie (sądząc po komentarzach), więc go usunąłem. Czy będzie coś jeszcze, nie wiem, nie mam własnych pomysłów i nikt niczego nie sugerował.